7-8 Creating A Simple 2D Game For Reinforcement Learning (4)
今天要來介紹Unity的TileMap這套工具,在此之前,我將Unity的版本升級到2018.1.8f1,我之前用的Unity版本中的TileMap有Bug,所以無法使用。
首先,我新增了兩個資料夾,分別是『TileAsset』、『TilePalette』,『TilePalette』是用來儲存TileMap產生的存檔文件,而TileMap會將原始的2D Sprite另存成Asset檔案,所以這些Asset檔案要放在『TileAsset』。
使用這兩個資料夾名稱只是為了方便分類,並不一定要使用跟我相同的名稱。
然後我將場景中的地板都刪掉了,只留下背景。
開始使用TileMap
接著在Hierarchy中點右鍵,選擇2D Object/Tilemap。
這時,場景中會出現一個物件名為Grid,底下還有一個物件名為Tilemap。
接著,選擇Window/Tile Palette,開啟繪製Tilemap的視窗。
視窗如下圖,請選擇Create New Palette,我的名稱取為GroundTile,因為這個Palette是要用來繪製地面的。Grid與Cell Size的設定維持不變。
然後會跳出存檔訊息,這邊就選擇資料夾『TilePalette』吧。
接著最重要的一點,就是要把切割好的2D Sprite拉進Palette中,如下圖那樣操作。
然後會問你要在哪邊存檔?這邊是儲存Palette需要使用的Asset檔案。
接著Unity會進行處理,如下圖正在產生128個Asset檔案,這是因為我們的2D Sprite就是切割成128塊。
儲存好以後,應該就能在Tile Palette中看見如下圖的景象。如果你看不見任何圖樣的話,你有可能也使用了有Bug的Unity版本。接著選擇其中一個想要繪製的圖案,然後再選擇第三個畫筆功能。
在場景中會出現很多格子,接著請你畫上去吧,但是你會發現怎麼圖案那麼小,格子那麼大!
請點選你使用的2D Sprite檔案,在Inspector視窗中可以看見Pixels Per Unit選項,預設為100。由於我的圖案是用16x16像素繪製的,如果使用預設值100的話,就會在旁邊產生許多空白的部分。
所以這邊要將數值調整為16,大家可以根據自己使用的Sprite圖的情況來做調整。
調整完以後,就會發現圖案的大小可以填滿Grid了。哇!可是這時候背景圖與人物又變得好小喔!所以,其他Sprite塗得Pixels Per Unit也要調整為16。
如果有需要一次性調整很多圖樣的話,可以在Project視窗的右上角中,有一個按鈕可以選擇篩選條件,這個條件要選擇Texture。
然後選上篩選出來的,需要變更大小的檔案。
統一將Pixels Per Unit都改為16吧。由於調整了設定,會導致圖案都變大,所以場景中的每個相對位置,都要自己再做調整唷。
比方說Main Camera的Size就需要調整。
Player跟場景的Box Collider 2D大小也要調整。
重新調整到如下圖,要符合現在的大小才行。
加快2D角色的跳躍速度與下降速度
然後大家會發現,Player的移動速度與跳躍高度都不足啦,所以要重新設定。如果大家也是使用跟我相同的Sunny Land素材的話,可以參考我調整的最佳數值,請將Rigidbody 2D的Gravity Scale調整為5,這可以加快跳躍的上升與下降速度。然後將Player Movement中的Speed調整為300,Jump Height調整為17。
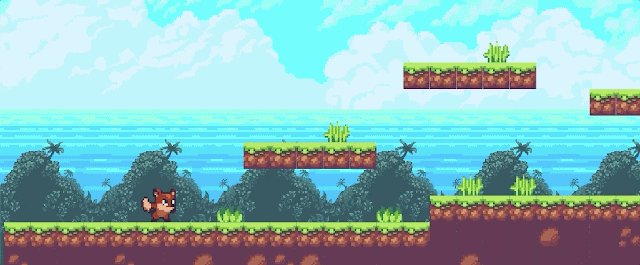
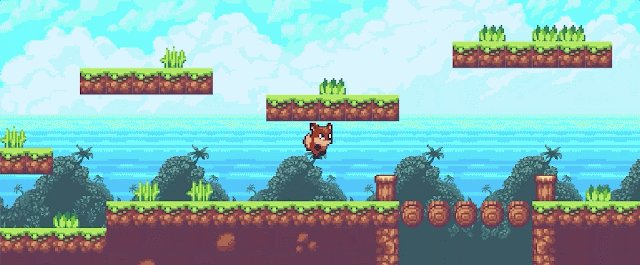
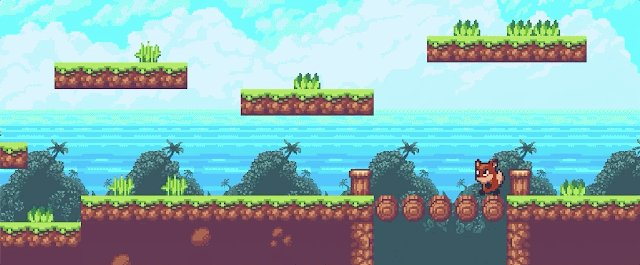
完成關卡佈置後,大致上如下圖。假如按照之前那樣一張圖一張圖貼的話,大概會做到死掉吧(|||゚д゚)
2D角色被場景擋住的問題
這時候如果執行遊戲的話,大家會發現出現如下圖的問題。人物有時候被草叢擋住,有時候不會。
這跟Sprite Renderer中的Order in Layer有關,由於目前的Sprite都處於Default Layer,而且Order值都預設為0,所以Unity繪製Sprite的順序都是隨機的。請將Player的Order in Lyaer值改成1,數值越大,繪製的順序越早。
2D角色被牆壁卡住
如果大家在跳躍的時候,剛好碰到空中的平台或牆壁,然後又一直按著鍵盤右鍵的話,就會出現如下圖的情況,Player與場景的Collider互相卡在一起,於是,看起來就像是被卡在半空中一樣。
請在Project視窗按右鍵,選擇Create/Physics Material 2D,這可以用來設定Collider的物理性質。
新增以後,我取名為NoFriction,就是沒有摩擦力的意思,然後將Friction數值設為0。另外,Bounciness是彈跳力的意思,可以玩看看唷,會有很有趣的效果。
然後選擇要設定的Collider物件。
將NoFriction拉進Box Collider 2D的Material參數中。
好的,這樣就全部完成啦!接著讓我們來看看遊戲的效果如何吧。
下一章開始應該就會正式進入Unity ML-Agent的教學啦。































留言
張貼留言